好快就來到第十天了,今天我們要增加收入記錄功能,畢竟要花錢就要先有錢,收入是不可或缺的部分。我們要讓收入和支出分開顯示,讓使用者更方便管理。
收入的結構和支出很類似,所以我直接複製之前收入的格式,並更改內部的id name、class name等,而顯示總額的部分我增加了總支出和總收入的項目,淨收入則是收入-支出。
<!--收入輸入區域-->
<dic class="income-section">
<input type="text" id="income-description" placeholder="請輸入收入類型">
<input type="number" id="income-amount" placeholder="請輸入收入金額">
<input type="text" id="income-note" placeholder="備註">
<button onclick="addIncome()">保存記錄</button>
</dic>
<!--收入輸出區域-->
<dic class="income-output-section">
<h2>收入記錄</h2>
<ul id="income-list"></ul>
</dic>
<!--顯示總額-->
<div class="total-section">
<h3>總支出:$<span id="total-amount">0</span></h3>
<h3>總收入:$<span id="total-income">0</span></h3>
<h3>淨收入:$<span id="net-amount">0</span></h3>
</div>
打好這串結構後,我有再調整一下先後順序,讓排版看起來比較符合自己的想像一點。
JavaScript的邏輯基本上也是跟支出一樣的,只是要注意id不要打錯,除此之外,還要加入淨收入的功能,所以會再多寫一個function計算淨收入並輸出。
let totalIncome=0;
function addIncome(){
//獲得輸入的類別(描述)、金額和備註
let description = document.getElementById("income-description").value;
let amount = parseFloat(document.getElementById("income-amount").value);
let note = document.getElementById("income-note").value;
//驗證輸入
if(description==""||amount==""){
alert("請輸入完整收入類別與金額!");
return;
}
//紀錄顯示在清單
let incomeList = document.getElementById("income-list");
let listItem = document.createElement("li");
//顯示格式
listItem.innerHTML = `${description} - $${amount} <br> 備註:${note}`;
incomeList.appendChild(listItem);
//創建刪除按鈕
let deleteButton = document.createElement("button");
deleteButton.innerText = "刪除";
deleteButton.style.marginLeft = "10px";
//設置刪除功能
deleteButton.addEventListener("click",function(){
incomeList.removeChild(listItem);
totalIncome-=amount;
document.getElementById("total-income").innerText = totalIncome.toFixed(2);
});
//將刪除按鈕添加到項目中
listItem.appendChild(deleteButton);
//更新總支出金額
totalIncome+=amount;
document.getElementById("total-income").innerText=totalIncome.toFixed(2);
updateNetAmount();
//清空輸入
document.getElementById("income-description").value="";
document.getElementById("income-amount").value="";
document.getElementById("income-note").value="";
}
function updateNetAmount(){
let netAmount = totalIncome - totalAmount;
document.getElementById("net-amount").innerText = netAmount.toFixed(2);
}
現在程式碼變多了,常常漏掉很多小地方沒處理好,就要一直抓🐛,這時候就發現註記很重要,不然會看到頭昏眼花🥲
目前CSS的部分之前都設定得差不多了,沒什麼需要修改的,而且其實現在對整個版面不是很滿意,可能需要重新構思,之後找一天大改。
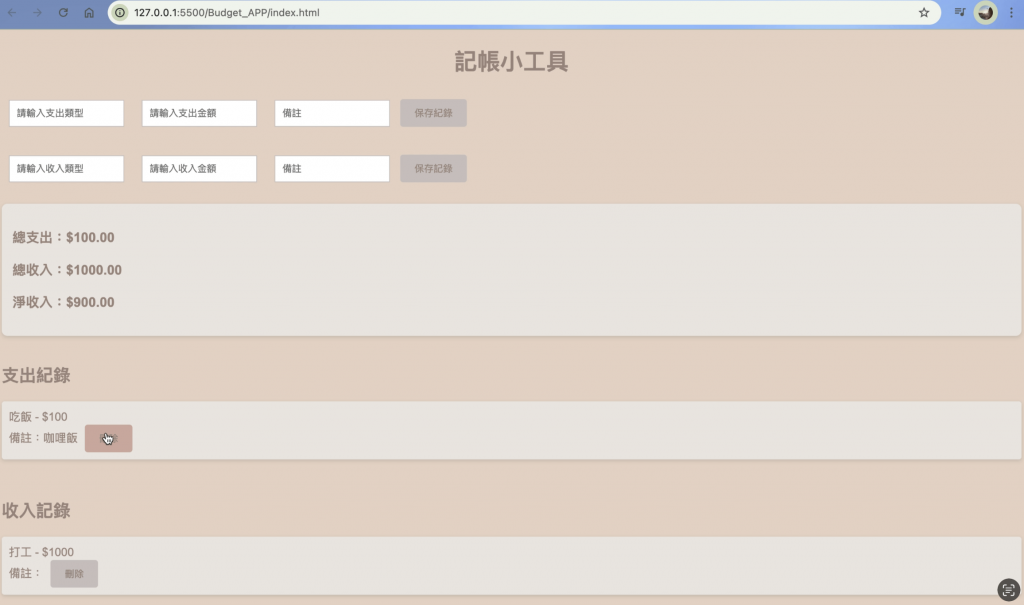
今天收入功能有成功加進去,過程中也有測試幾次,一開始收入輸入不進去、收入記錄沒顯示在清單上、無法保存、無法刪除和淨收入沒顯示等,各種問題排山倒海而來,就是要不斷debug,現在的我實在是還沒習慣,不過在除蟲的一路上,對這些函數、DOM越來越熟悉,有感覺到自己在進步很感動😭,最後也有成功把收入功能做出來。(但是版面真的好醜,之後一定一定要改)